自分のポートフォリオに載せている自作バナーですが、出来上がるまでに幾度もの修正を経て今の形になっています。
まずは自分で作ったものをWebデザイナーのコンチさん(Webサイトはこちら)に見ていただき、プロの視点で指摘をいただいて修正をすることで、バナー作りで大切なことを一つ一つ学んでいきました。
今回の記事では、そのプロセスをまとめました。
目次
原案作成まで
商品の設定とバナーの目的
商品は架空のものなので、まずはどのような商品なのか、誰をターゲットにするのか、またバナーはどのような目的で作成するのか、を書き出しました。
- 商品は化粧水
- 商品名はリッチエッセンスウォーター
- メーカー名はHikari Cosmetics
- 美容液のように美容成分の配合が多めで、保湿力を売りにしている
- パッケージは女性らしくもチープにならないよう装飾は少なめ、色はパールの入ったピンク基調
- 20代後半の女性がターゲット
- バナーは、この商品を愛用する消費者の口コミを掲載したPRサイト(LP)を訪問してもらうことを目的とする
バナーに載せる情報・コピー
当初の案は以下の通りでした(修正の過程でこれも変わっていきましたが…)。
- 美容液成分配合の化粧水
- 諦めていた日焼け肌 冷房での乾燥肌も…しっとり美肌に
- リピーターの声を今すぐチェック
- 商品ビジュアル
- 商品名(リッチエッセンスウォーター)
- メーカー名(Hikari Cosmetics)
原案の完成
今となっては恥ずかしすぎてお見せしたくないのですが、最初はこんなバナーでした。あぁ本当に恥ずかしい…

修正フェーズ
ここから怒涛の修正フェーズに入ります。
気づきその一、伝えたいことが伝わるか?
コンチ先生「このバナーで1番ユーザーの興味をそそるコピーはどれですか?」
わたくし「『諦めていた日焼け肌 冷房での乾燥肌も…しっとり美肌に』というコピーです」
コンチ先生「そのコピー、目立っていますか?」
わたくし「…」
ここで先生、同じ化粧品関連のバナーを見本として提示くださって、
- 文字の目立ちやすさ
- コピーを連想させるビジュアル
- サブコピーへの誘導のバランス
を比べてみるように、とおっしゃいました。
この結果、
- 一番見せたいコピーが背景色や他の要素に負けて目立たない。そもそも全体的に文字も見づらい。
- ビジュアルとして「しっとり美肌」をイメージできない。
- メインのコピーが目立たない上、サブコピー(LPへの誘導)もぼんやりしていて、目線を誘導できていない
ということがよく認識できました。
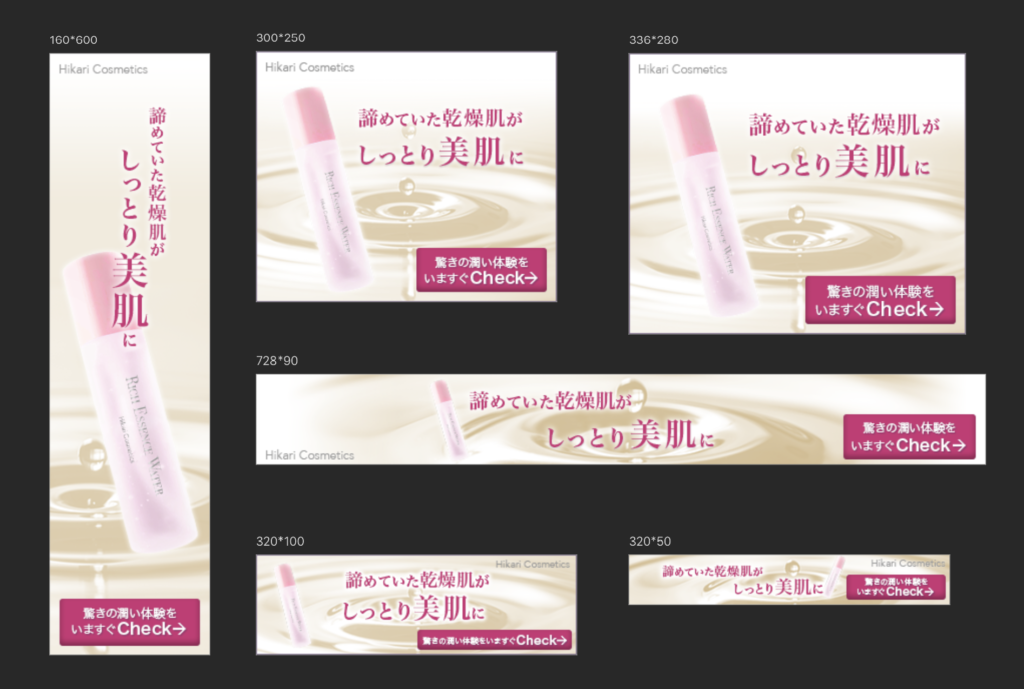
この過程を経たバナーがこちらです。

気づきその二、より良いコピーとは?
そしてコンチさんからはこんな指摘が。
- いらない文言がないですか?
- もっと他に良い文言ないですか?
- 何を読ませたらユーザーは興味をもつか考えてみたら、もっと情報が整理されて読みやすく、優先順位がつきます
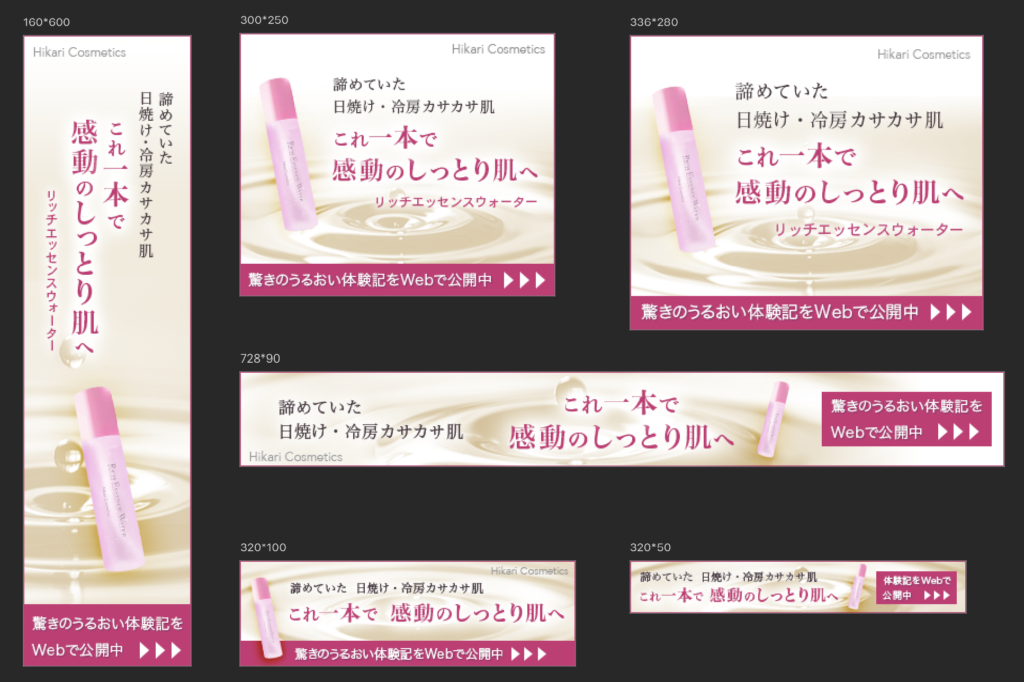
ここで悩んだ私、改悪の方向に進みました。これでは何も伝わらない…。

言われたことの本質をしっかり捉えて、今取り組んでいることに落とし込めませんでした。
コンチさんのアドバイスに従って、このバナーからは少し時間を置いて、その間に実在するバナーをトレースすることにしました。
選んだのは、載せている要素や商品のコンセプトが比較的近い化粧品のバナー4点。
見た人はどんなコピーに惹きつけられるのか、惹きつけられる理由は何か、要素同士どのようにバランスを取っているのかを意識しながらトレースし、下記のことを学びました。
- 見た人が抱えている(であろう)「悩み」に関連する言葉をコピーに取り入れ、優先的に目に入るようにデザインしているバナーが多い
- 具体的な手触りなどを想像させる表現を用い、その商品の効果をよりリアルに感じさせている。連想させる写真が使用されていると、より直感的に商品のイメージが伝わる
- メインのコピーとクリックを誘導するコピーに関連性を持たせている。例えば「まずは体験して」というコピーに対して、「試せるサイズ」が手に入るというコピーを使用することで、体験したいと思った人の背中を押すコピーになっている
- メインのコピーが必ず真っ先に目に入るバランスでデザインされている
- メインコピー以外の要素はメインコピーを「邪魔しない」が、メインコピーからクリックの誘導まで、グラデーションのように要素に強弱をつけて視線を運ぶようにデザインされている
- 要素間の強弱は、色と面積の組み合わせでつけられる。面積の大小だけ、色の強弱だけでなく、両方のバランスで見た目の優先順位が変わる
- 視線の誘導には三角形や矢印など「形」も有効に使う
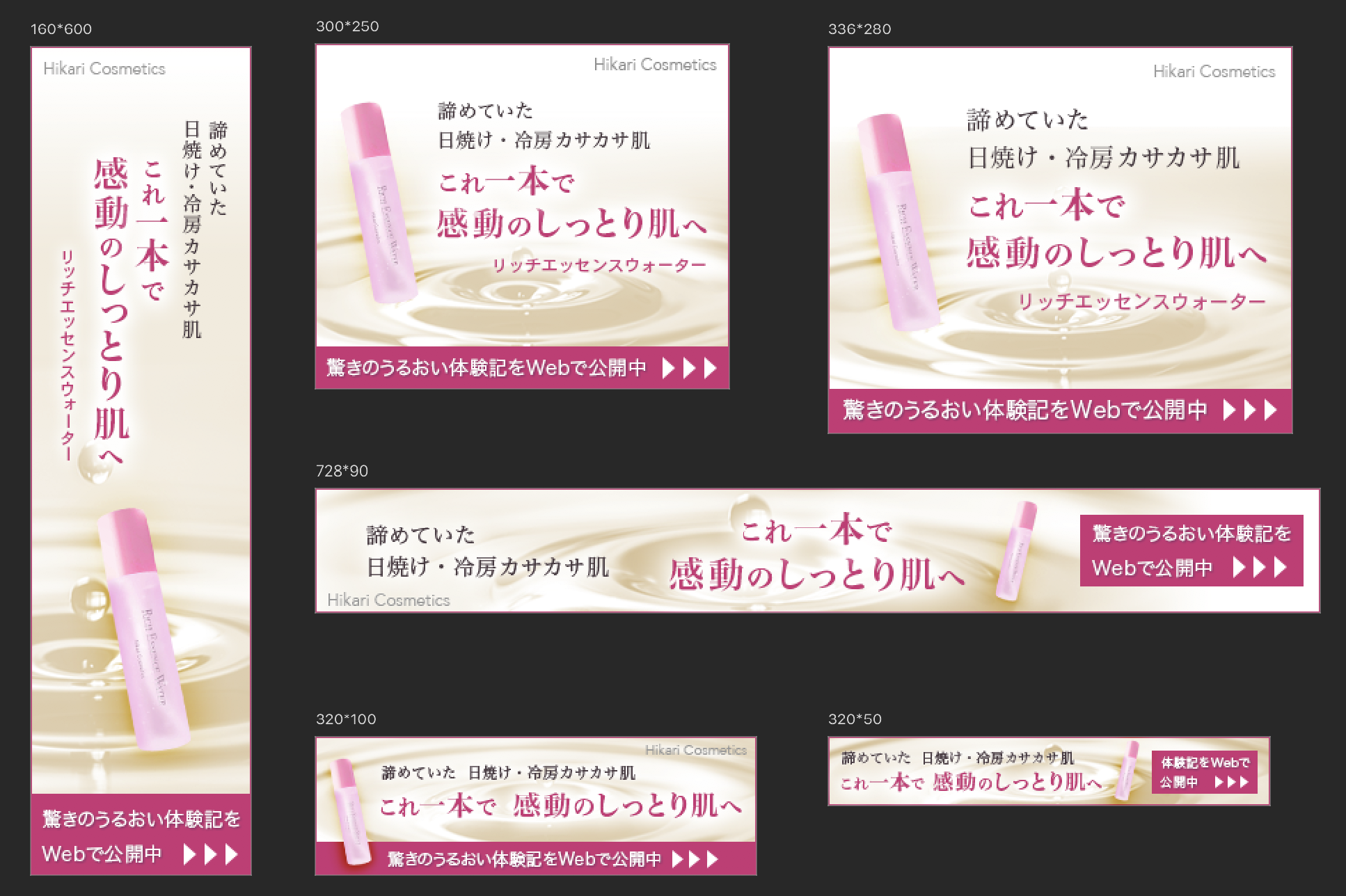
これらのことを自分のバナーにも反映させるべく、以下のようにコピーを修正しました。
- 諦めていた日焼け冷房カサカサ肌 これ一本で感動のしっとり肌へ
- 驚きのうるおい体験記をWebで公開中
「カサカサ」「しっとり」という言葉を入れてより触覚に訴えるようにし、「諦めていた(他の化粧水では解決しなかった)…カサカサ肌」を悩みとして抱えている女性に「(たったの)これ一本で」しっとりする、という「感動」を想像してもらえるコピーにしました。
この「感動」がどんなものか、「驚きの」口コミ(=体験記)と表現することで関連性が生まれて「読んでみようかな」と思わせるコピーになりました。
バナーにもコピーを反映して、メインコピーを他の要素が邪魔しないように…でも最後まで視線が行くように…修正しました。

気づきその三、全ての要素をより見やすく
コンチさんから「コピーはいい感じ」とのお言葉を頂戴し!頑張った甲斐がありました。。。
ここから先はデザインを細やかに調整して行く作業。
修正しては見ていただいて指摘、を繰り返しながら、少しずつ少しずつ「より良い」バナーへと成長していきました。
このプロセスを経て、デザインするときに気をつけるべきポイントを学びました。
- 近い場所で複数の文字サイズを混在させる場合、サイズがバラバラで読みづらくないか注意する(複数サイズを多用しすぎない)
- 載せる要素は、載せるなら「見えるように」デザインする。中途半端に目立たない・読みづらい要素を作らない(不要なら載せない!読めない文字は「ノイズ」)
- 余白を大切にする。要素と要素の間に十分に余白を入れると一つ一つの要素がはっきり目に入るようになる。窮屈さも解消できる
- 要素と要素を重ねたり、離したりするときに「中途半端」になっていないかよく見る
- 限られたスペースの中で、下位の要素よりメインの要素を目立たせたい場合や「読めない」文字がノイズになる場合は、要素を「削る」ことも考慮する(仕事だとお客さんとの約束事にもよると思いますが)
完成!
そして、やっと完成!

原案作成から完成まで結構時間がかかりまして、コンチさんから合格をいただいた時にはうるっときました。笑
まとめ
バナーは小さいスペースにデザインの様々な要素がぎゅっと詰まっていて、「どれだけ見てもらって、興味を持ってもらえるか」をどこまでも追求しながら仕上げていくもの、ということを改めて学びました。
特に、要素の優先順位をデザインに反映する過程での、要素間のバランスの取り方はあまり得意ではなかったため、他人の目を通して評価をいただきながら自分でもbefore→afterで比較して感覚を掴めたことは、大きな収穫でした。
レイアウトだけでなく、コピーも改良しながら全体を良くしていけたのも、勉強になりました。また、今までも既存バナーのトレースは勉強のためやってきましたが、悩んだ部分を解決するプロセスとしてトレースを行ったところ、どういう意図でコピーが書かれ、どういう意図でこのデザインになっているのかを一層意識して吸収することができました。
なかなか掴めない私に根気強くお付き合いくださり、一つ一つのプロセスで丁寧にご指導くださったコンチさんに、心から感謝しています。本当にありがとうございました!
今回学んだことを忘れず、さらにスピードアップしてバナー制作に励もうと思います。