WordPress本体やプラグインをバージョンアップするにあたって、「バージョンアップを実行している瞬間はどうなっているの?」「万が一のことを考えて、全部の作業が終わるまでメンテナンス中であることを示す画面にしておきたい」と思い、調べたり試したりしたことを書いていきます。
目次
バージョンアップ真っ最中、サイトはどうなっているの?
個人でブログを運営している分には(本当は気にしなくてはいけなかったと思うのですが)あまり気にしていませんでしたが、仕事で企業さんのホームページのWordPressバージョン・プラグインバージョンの更新作業をする機会があり、準備段階で「そういえばどうなっているんだろう?」と思ったことがきっかけで、色々と調べることになりました。
“.maintenance”というファイルによって自動でメンテナンスモードになる
調べたところ、「バージョンアップを開始してから終了するまでの間のみ」、自動で”.maintenance”というページが生成され、表示されているそうです。白いページに「現在メンテナンス中のため、しばらくの間ご利用いただけません」と書かれただけの、シンプル〜なページです。
この生成されたページは、バージョンアップが終了するとまた自動で削除され、サイトの表示が元に戻るということです。が、稀に(バージョンアップ中に管理画面から移動してしまったとか、何かしらの理由で中断されてしまうトラブルがあった場合など)うまく削除されず、メンテナンスモードの表示がそのまま残ってしまうことがあるとか。
その場合は、FTPソフトでサーバー上の”.maintenance”を直接削除しに行くしかないようです。
もしもの場合を考えると…メンテナンス画面設定の必要性
バージョンアップは大抵数秒で終わるものなので、上記のメンテナンスモードも(終了時にちゃんと削除されれば)表示されるのは一瞬ですね。
たまたまその瞬間にサイトを訪れた方には「メンテナンス中」ということが伝わるようにちゃんとメッセージを出してくれるWordPressさすが!バージョンアップは一瞬だけだから終了すればすぐ元に戻るし、これに任せておけばOKですね!
…え、本当に?
WordPress本体のバージョンアップとプラグインのバージョンアップ、1度に1回から複数回「メンテナンスモード」になるわけですが、たとえ回数が少なくても突発的なメンテナンスモードが出現することになります。
WordPress本体のバージョンアップの時はプラグインを無効にするのが基本なら、バージョンアップ前に無効化して、バージョンアップして、終わったら有効化して、という「通常と違う設定」になる時間は、上記のメンテナンスモードになる時間以外にも発生しています。
もちろん、ローカル環境なりステージング環境でテストした上で本番サイトをバージョンアップするのである程度安全が確認できて行う作業だとしても、やはり「万が一」が起こる可能性はゼロではないはずです。
というわけで、WordPressが自動でメンテナンスモードにしてくれる時間だけでなく、準備含めて作業を開始してから全てを元の状態に戻すまでの間、訪問者の目に作業中のサイトが見えないようにしておく必要があるのではないでしょうか。
意図的にメンテナンスモードに切り替える
メンテナンスモードにするプラグイン
バージョンアップ作業中のサイトを訪問者の目に触れないようにするには、例えば一枚そのためのページを用意して…ということも考えられると思いますが、簡単にメンテナンスモードに設定できるプラグインがいくつもあります!
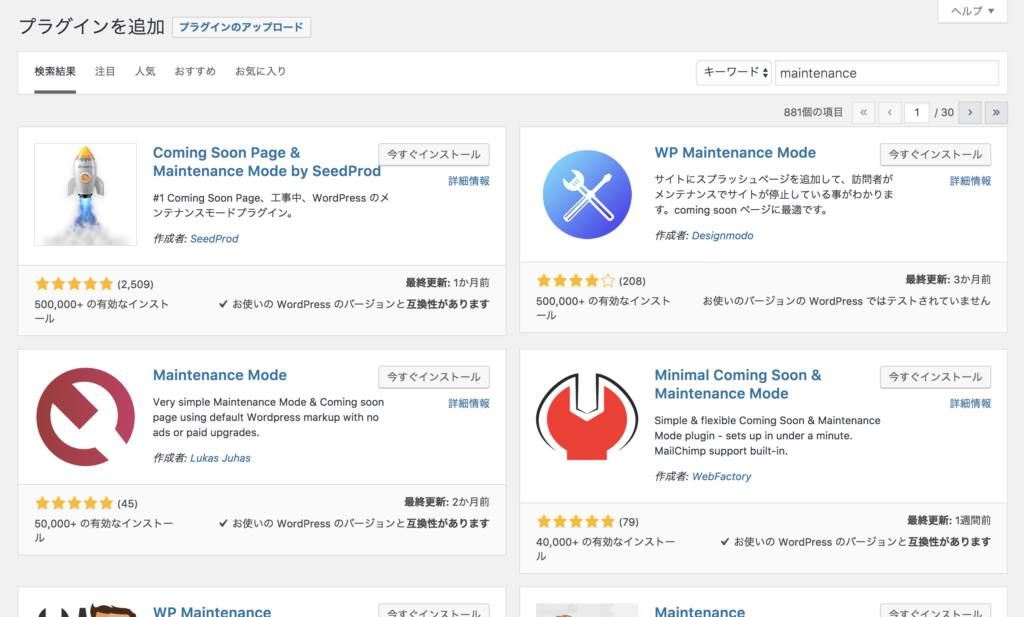
プラグインの検索で「maintenance」と検索するといっぱい出てきます。

私はこの中で、「Coming Soon Page & Maintenance Mode by SeedProd」というプラグインを選んでみました。検索をかけた時にトップに出てきて、ダウンロード数や評価コメントも多かったので、という簡単な理由です。
管理画面は英語表記ですが、決して難しくはなく、でも背景に画像を設定できたり、ロゴをアップロードできたり文字色を設定したり、また私はそこまでやりませんでしたがCSSでスタイルを調整することもできるようです。
プラグインでメンテナンス画面を作ってみました!
このプラグインでメンテナンス画面を作ってみました。

ロゴはサンプルに作ったものですが、背景画像はなんと、このプラグインの設定画面でメールアドレスを入力し、「無料の背景画像を送る」ボタンを押すと送られてきます…14枚のセットから1枚選びました。
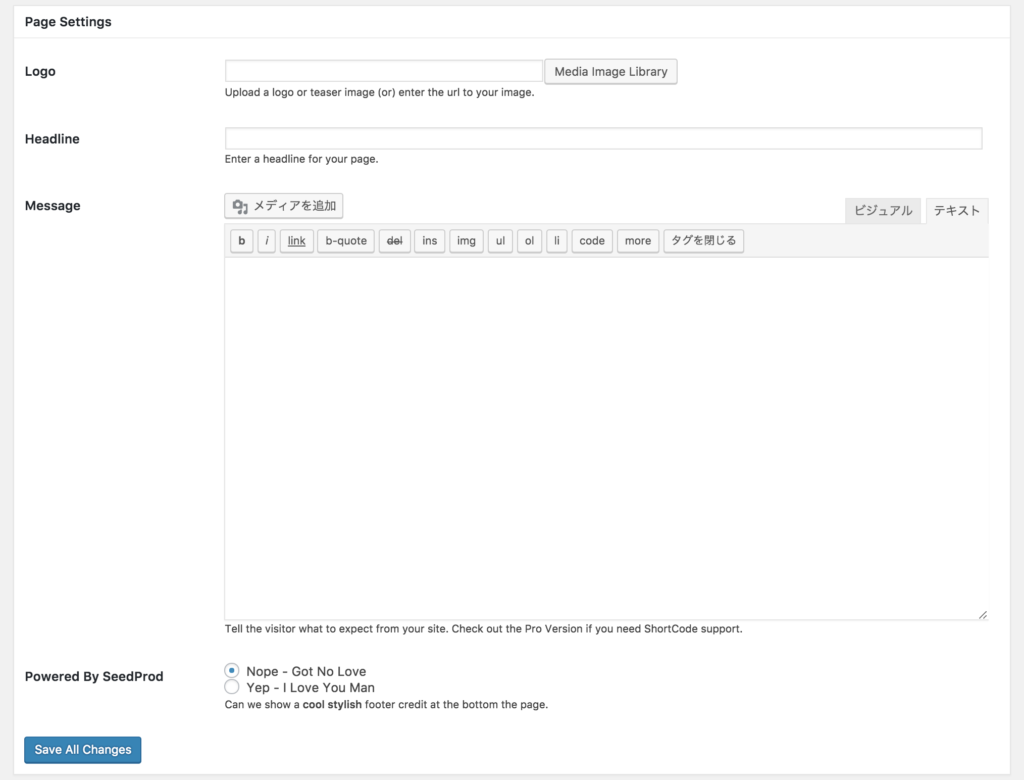
設定はとても簡単。まずは「Content」の「Page Settings」でヘッドライン(Headline)と本文(Message)、あればロゴ(Logo)を入力・アップロードします。

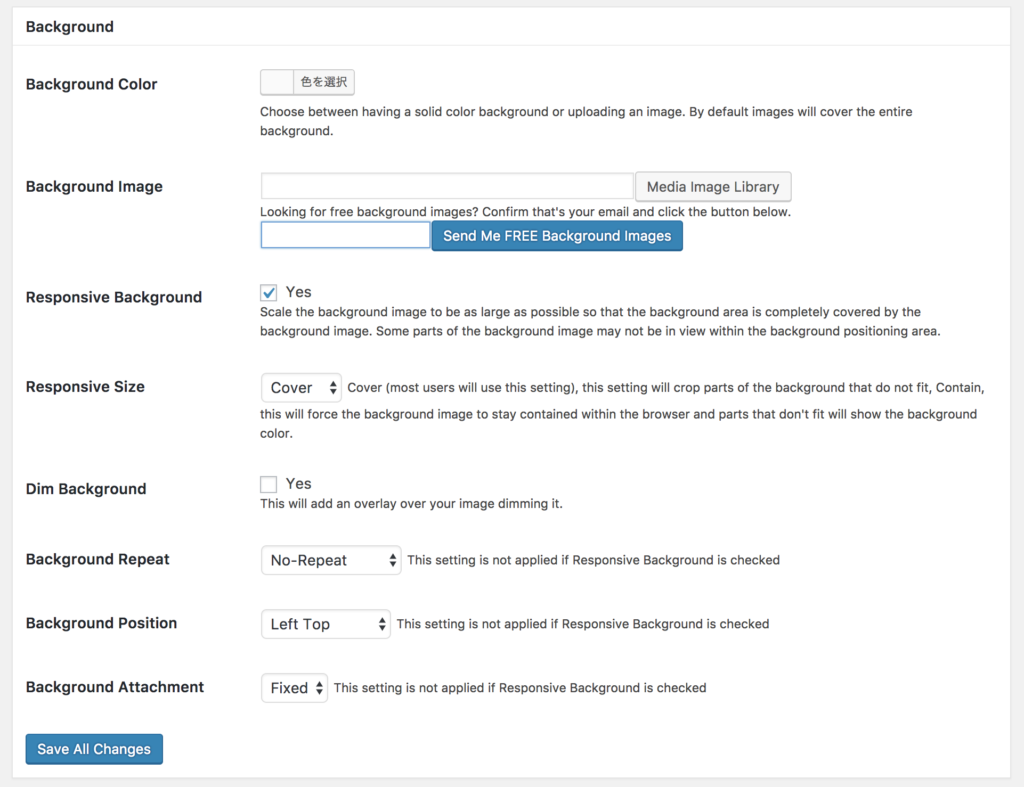
「Design」タブをクリックして移動し、背景色(Background Color)を設定あるいは背景画像(Background Image)をアップロード。他設定については、背景画像を画面いっぱいに表示する(Responsive Size : Cover)、様々なデバイスのサイズに対応させる(Responsive Background : Yes)、などなどのチェックがデフォルトで入っているので、そこから変更する必要がなければそのまま保存します。
なお「Background Image」の下の欄にメールアドレスを入れ、「Send Me FREE Background Images」ボタンを押すと、前述の無料背景画像へのリンクが送られてきます。適当な画像が手元にない方は試してみてください。

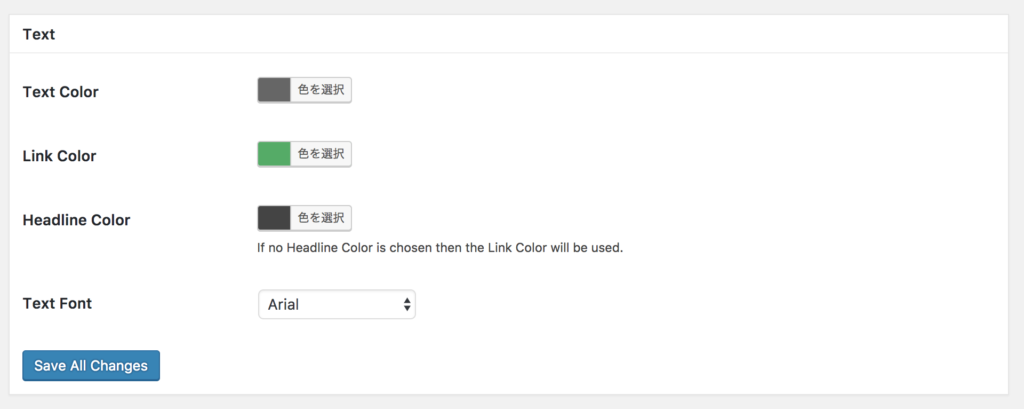
テキストの色も、ヘッドライン(Headline Color)と本文(Text Color)それぞれに設定でき、またリンク設定がある場合はそれもまた別に(Link Color)設定できます。

ここまで設定できたら、「Save All Changes」ボタンで保存して、「Live Preview」タブをクリックすると、設定が反映されたメンテナンス画面を見ることができます!
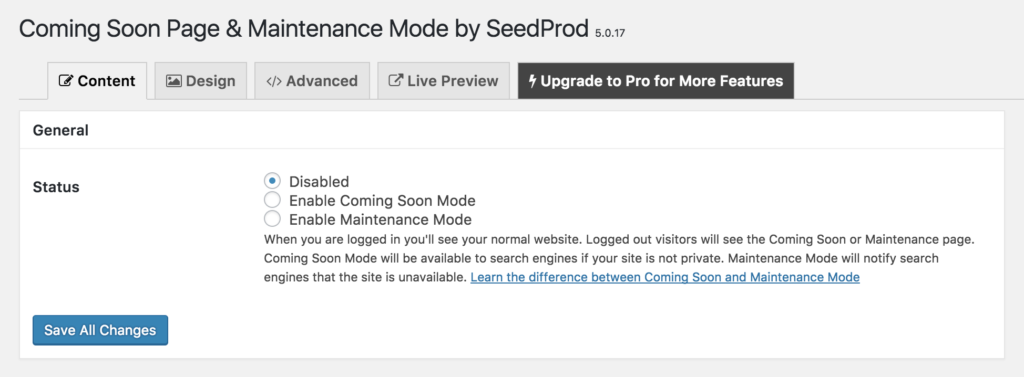
設定を保存した状態で、「Content」タブにアクセスし、「General」の「Status」で「Enable Maintenance Mode」を選択し、保存すると、サイトがメンテナンスモード=設定したメンテナンス画面表示になります。
※細かい説明は省きますが、メンテナンス画面として使用する場合は「Coming Soon Mode」にはしないように(逆もまた然り)ということでした。それぞれに対するGoogleの扱いが違い、適切なものを選ばないとSEOの面で問題がある、とのことです。
元に戻すには、「Disabled」にチェックを入れて保存するとサイトが表示されます。

たったこれだけの作業で、簡単にメンテナンス画面の作成と設定ができました!他にも設定できる項目があり、もっとカスタマイズできそうです。
まとめ
今回はたまたま選んだプラグインで画面を作成してみましたが、色々試してお気に入りのものを見つけてみてください。メンテナンス終了までのカウントダウン機能がついているものなど、それぞれに特徴がありそうです。
せっかく画面を作れたので、今後このブログでバージョンアップ作業などなどを行うときはちゃんと活用していこうと思います。
